FormSubmit을 이용해서 문의사항 폼을 만드는 법을 알아보자

블로그나 웹사이트를 운영하다 보면 이용자들이 운영자에게 연락을 할 수 있는 폼을 만들어야 할 때가 있다. 이 때 단순히 이메일 주소를 적어두고 이용자가 직접 그 이메일 주소로 메일을 보내게 끔 하는 방법도 있지만, 온라인에 이메일 주소를 텍스트로 적어두면 쉽게 스크레이핑의 대상이 되고 스팸 메일이 잔뜩 오는 원인이 될 수 있다.
이용자가 폼에서 바로 문의 사항을 보낼 수 있게 해두는게 UX 측면에서도 좋기 때문에 폼을 설치 해 두는 것이 좋지만, 폼을 사용하기 위한 백엔드 코드를 작성하기가 귀찮거나 혹은 작성 방법을 모르는 사람들을 위한 서비스들이 여럿 존재한다.
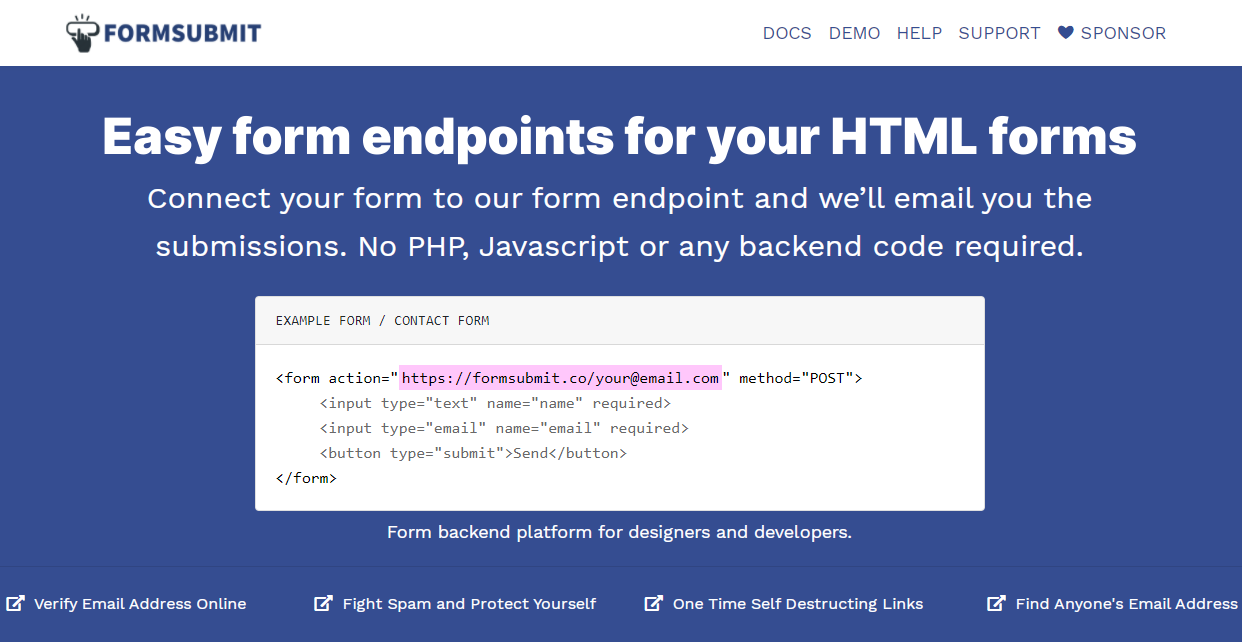
그 중에서도 이번 포스트에서는 회원가입이 필요없고 바로 HTML로 폼 작성만 해주면 사용할 수 있는 FormSubmit으로 연락 폼을 만드는 법에 대해 알아본다.

#코드
공식 사이트에 나와있는대로 일반적인 form HTML을 작성하면 끝난다. 아래에 공식 사이트에 나와있는 데모 코드에 추가적인 요소들을 추가한 코드와 설명을 적어두었다.
<form action="https://formsubmit.co/<연락을 받을 이메일주소>" method="POST" class="contact-form">
<input type="text" name="name" placeholder="이름" required>
<input type="email" name="email" placeholder="이메일"required>
<textarea name="message" placeholder="문의 내용" required></textarea>
# 연락을 받을 이메일의 제목 지정
<input type="hidden" name="_subject" value="<제목 지정>">
# 폼을 전송하고 난 후에 이용자를 리다이렉트 하는 페이지 지정
<input type="hidden" name="_next" value="<랜딩페이지 URL>">
<input type="submit" value="보내기">
</form>
변경 할 부분은 크게 3가지.
- 연락을 받을 이메일주소: 문의 사항을 받을 이메일 주소
- 이메일 제목: 새 문의 사항을 알리는 메일의 제목
- 랜딩페이지: 이용자가 문의사항을 보내고 난 후에 표시 될 페이지 주소
이렇게 3가지를 자신의 상황에 맞게 수정해서 사용하면 된다.
폼을 위한 데모 css도 첨부한다. 자신의 용도에 맞게 수정해서 사용하자.
.contact-form input[type="text"],
.contact-form input[type="email"],
.contact-form input[type="submit"],
.contact-form textarea {
border: 1px solid #e6e6e6;
border-radius: 3px;
font-size: 14px;
margin-bottom: 20px;
outline: 0;
padding: 15px;
width: 100%;
}
.contact-form textarea {
min-height: 175px;
}
.contact-form input[type="submit"] {
cursor: pointer;
font-weight: bold;
display: inline-block;
padding: 15px 25px;
width: auto;
}
#메일주소 인증
폼을 설치했다면 맨 처음에는 자기 스스로 폼을 테스트 해보자. 처음 폼을 사용하면 자신이 설정한 메일에 FormSubmit으로 부터 이메일 주소를 인증해달라는 메일이 온다.

우선 Activate Form을 눌러서 이메일을 인증해주자. 그러고 위 스크린샷에 지워져있는 굵은 글씨의 랜덤한 글자값을 복사해서 작성했던 폼의 HTML을 살짝 수정한다.
수정 할 부분은 form action이다.
<form action="https://formsubmit.co/<이메일로 온 값을 입력>" method="POST" class="contact-form">
예를 들어 이메일로 온 값이 'abc123'이라면
<form action="https://formsubmit.co/abc123" method="POST" class="contact-form">
이런 식으로 수정해주면 된다.
이렇게 하면 이메일 주소를 텍스트 혹은 HTML안에 공개하지 않고도 이용자로부터 연락을 받을 수 있게 된다.
이렇게 간단하게 문의/연락 폼을 만드는 법에 대해 알아보았다. 이메일 주소는 되도록이면 공개하지 않는 것이 좋다.
자신이 사용하고 있는 지메일 주소를 자신이 소유하고 있는 도메인으로 바꾸는 방법은 이전 포스팅을 참조하자.